See how to customize your On Demand by IPSTUDIO™ platform.
Customizing General Design Elements
Login to your Video on Demand admin site and select “VOD Settings” to change fonts, colors, button styles and more. For advanced customization head over to the “Advanced” tab for custom coded elements.
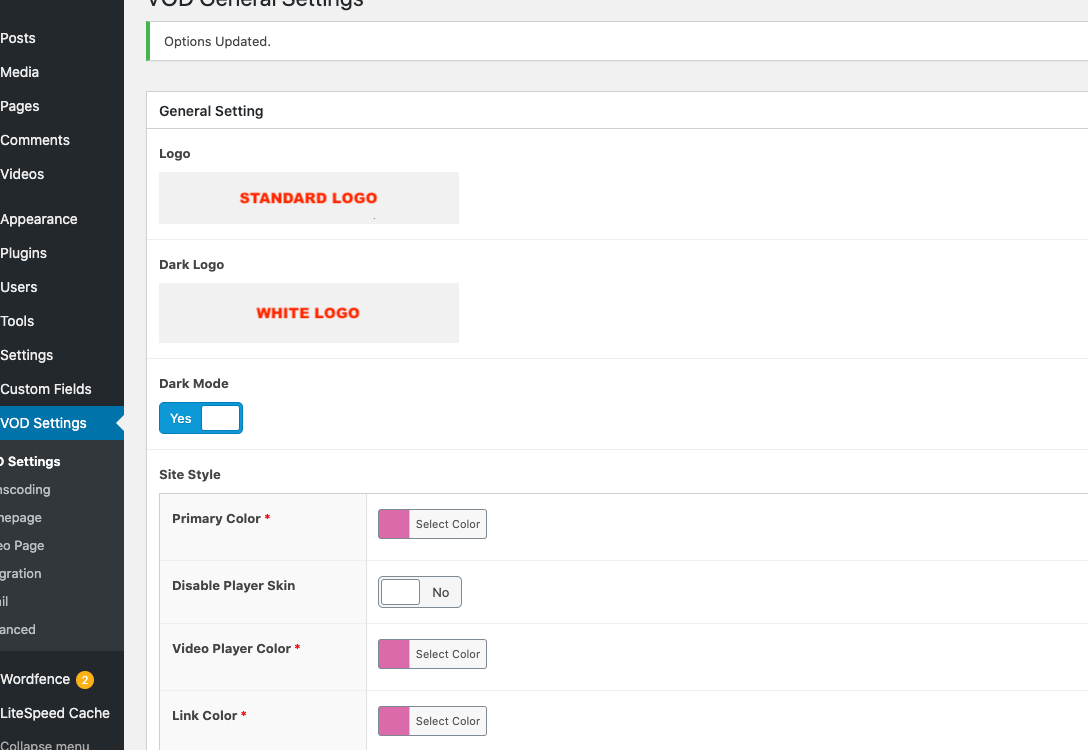
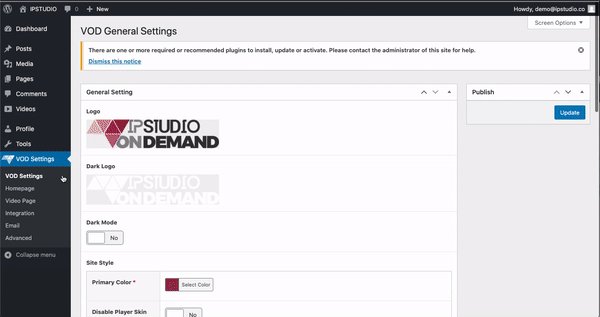
Logos & Dark Mode
Upload the logo that will be featured in the both the top & bottom navigation across the video library, and toggle Dark Mode:
- Upload the logo that will be featured in the both the top & bottom navigation across the video library, and toggle Dark Mode:
- Once Dark Mode is enabled, your library will be set to a dark theme by default, which will result in the application of the Dark Logo and white text across the library. Users can manually override the default theme when they navigate to ‘My Account’

Fonts
Follow these steps to alter your libraries typefaces (As a disclaimer, On-Demand by IPSTUDIO only supports publicly available web fonts – commonly found on https://fonts.google.com):
- Login to (YourSubdomain.yourdomain.com/wp-admin)
- Click ‘VOD Settings‘ > Scroll down to ‘Fonts’
- Paste the URL to your hosted font within ‘Font URL’
Example URL
https://fonts.googleapis.com/css2?family=Roboto&display=swap
- Type the name of the respective typeface you’d like to use for Headers and Body text within ‘Heading Font Family’ and ‘Body Font Family’
- Scroll to the top of the page, click ‘Update’
Color Schemes and Button Styles
Follow these steps to alter color schemes across the library:
- Login to (subdomain.yourdomain.com/wp-admin)
- Click ‘VOD Settings‘ > ‘Scroll to ‘Site Style’
- Insert HEX values into the color settings you wish to edit
- Drag the ‘Button Radius’ slider to adjust the shape of buttons across the library
- Scroll to the top of the page, click ‘Update’
Social Icons
Follow these steps to alter button shapes across your library:
- Login to (YourSubdomain.yourdomain.com/wp-admin)
- Click ‘VOD Settings‘ > Scroll to ‘Icons’
- Paste direct URLs to the respective social profiles you wish to feature in the library’s footer
- Scroll to the top of the page, click ‘Update’
Customizing Sliders
Follow these steps to manage your video library sliders:
- Login to (YourSubdomain.yourdomain.com/wp-admin)
- Click ‘VOD Settings‘ > ‘Video Page‘
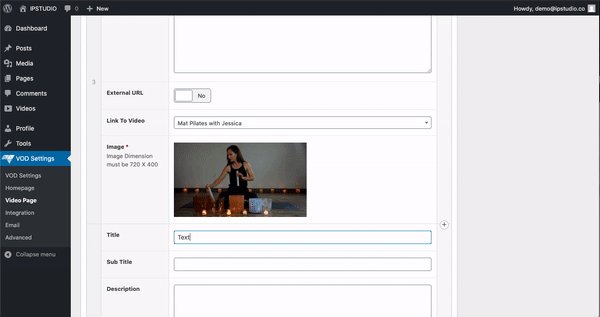
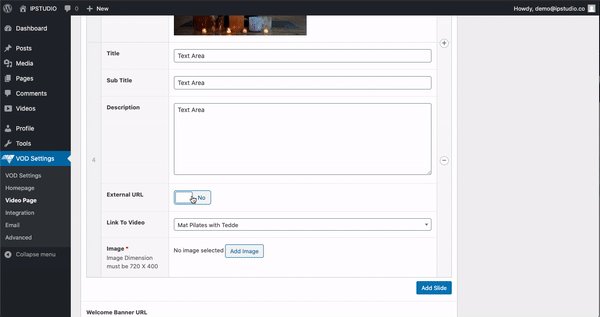
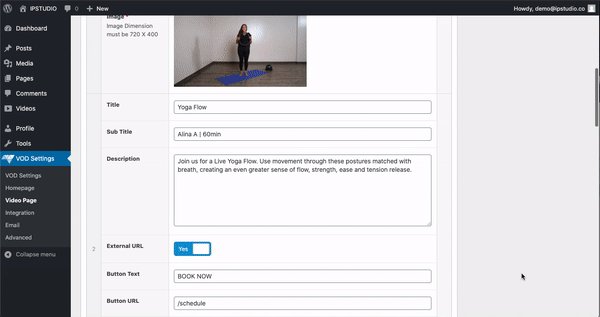
- Add A Slider: Select “Add a slider”, input the Title, Sub Title, Description, choose your link, choose your image, when done select “update” under “publish” on the top right.
- Edit a Slider: To edit a pre-existing slider (Such as adding a description):
- Click the field(s) you want to edit, when done select “update” under “publish” on the top right.
- Delete a Slider: To delete a slider, locate the (-) icon to the right of the slider, click it and follow the prompt to remove. When done select “update” under “publish” on the top right.

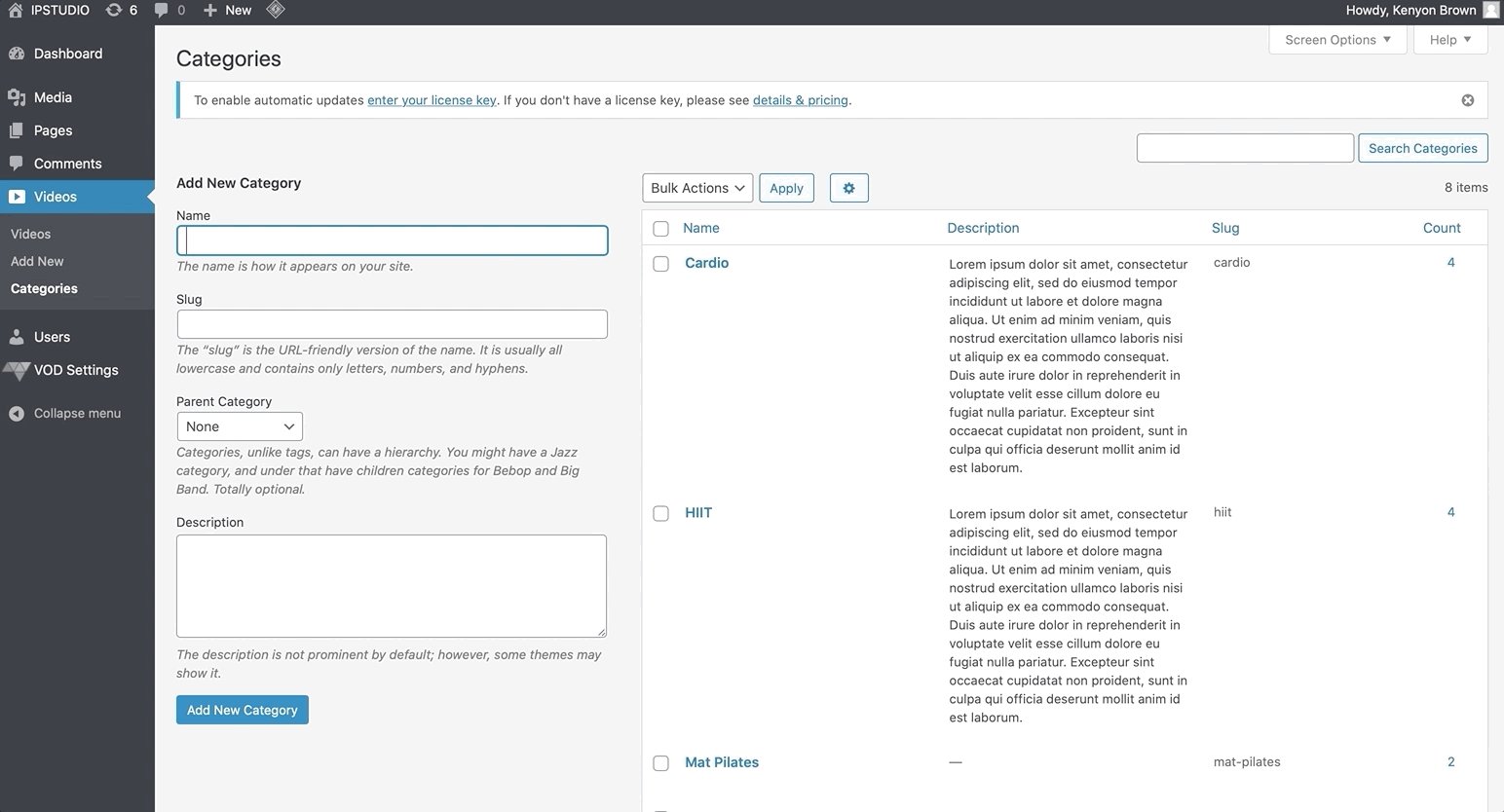
Customizing Video Categories
Follow these steps to manage your video categories:
- Login to (YourSubdomain.yourdomain.com/wp-admin)
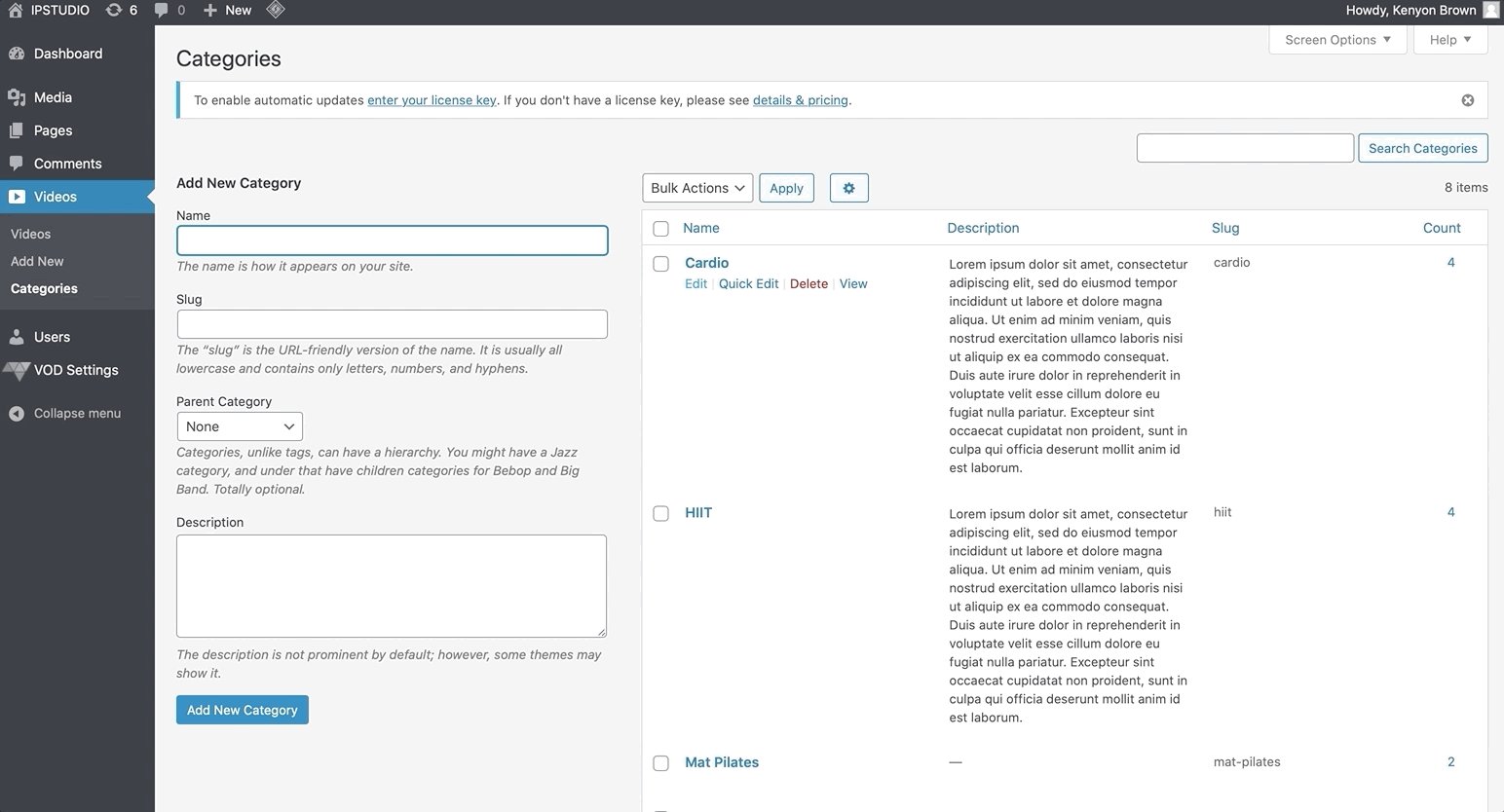
- Click ‘Videos‘ > ‘Categories‘
- Fill out the left-hand fields, and click ‘Add New Category’ to create a new category
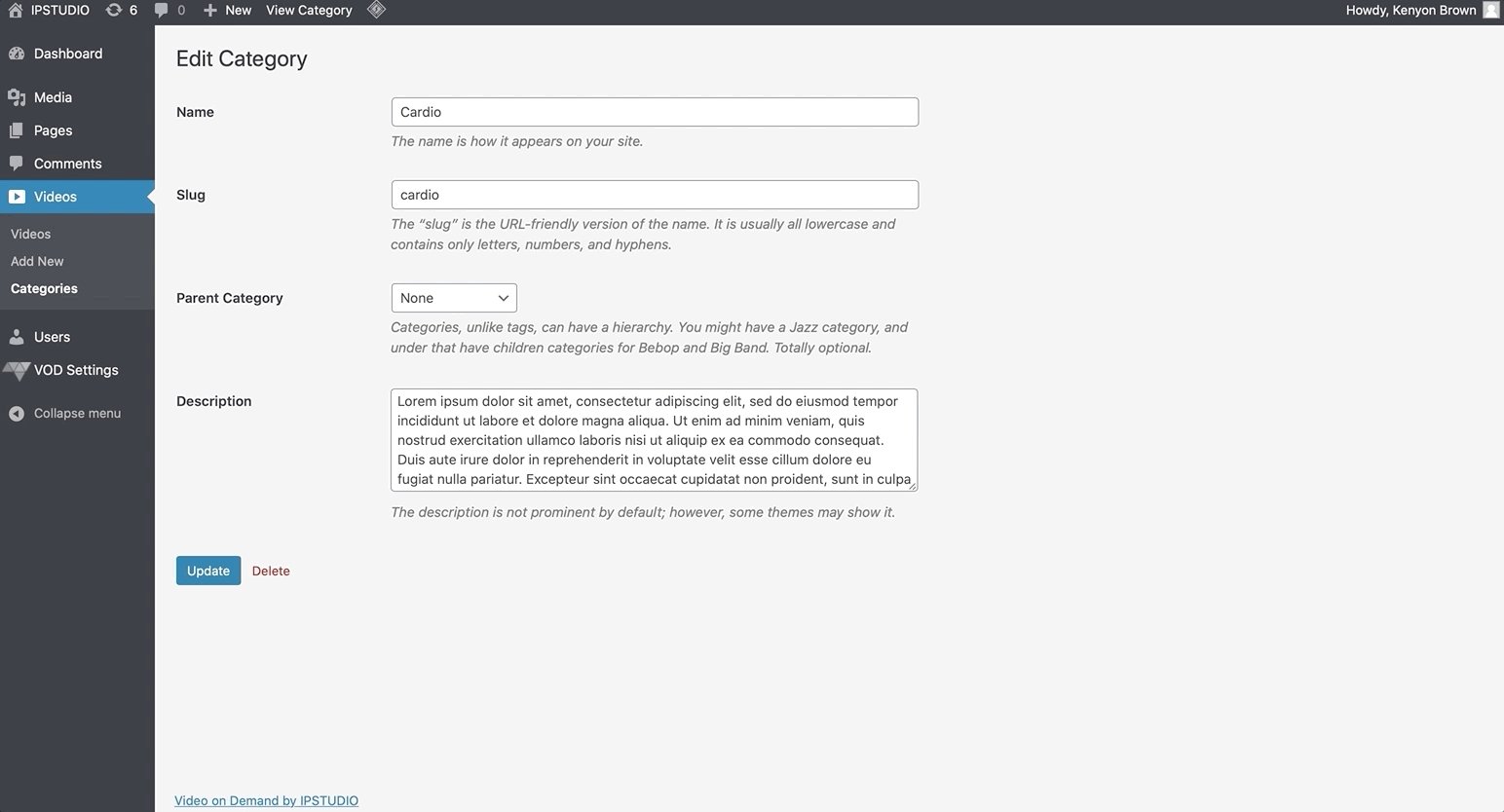
- To edit a pre-existing category (Such as adding a description):
- Click ‘Edit’ beneath the name of a pre-existing category,
- Make the change
- Click ‘Update’

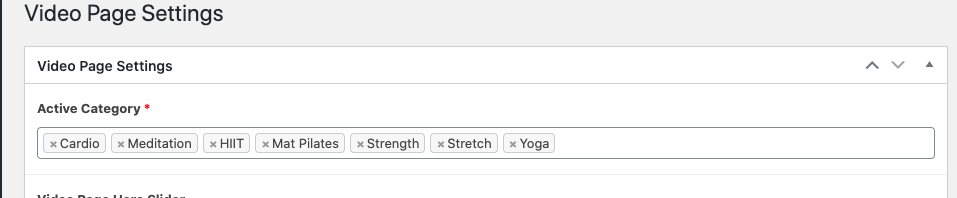
Arranging & Displaying Video Categories
Follow these steps to manage how your categories appear on your Video page:
- Click ‘VOD Settings’ > ‘Video Page‘
- Under “Active Category” add and/or arrange the categories you want to display on the Video page.

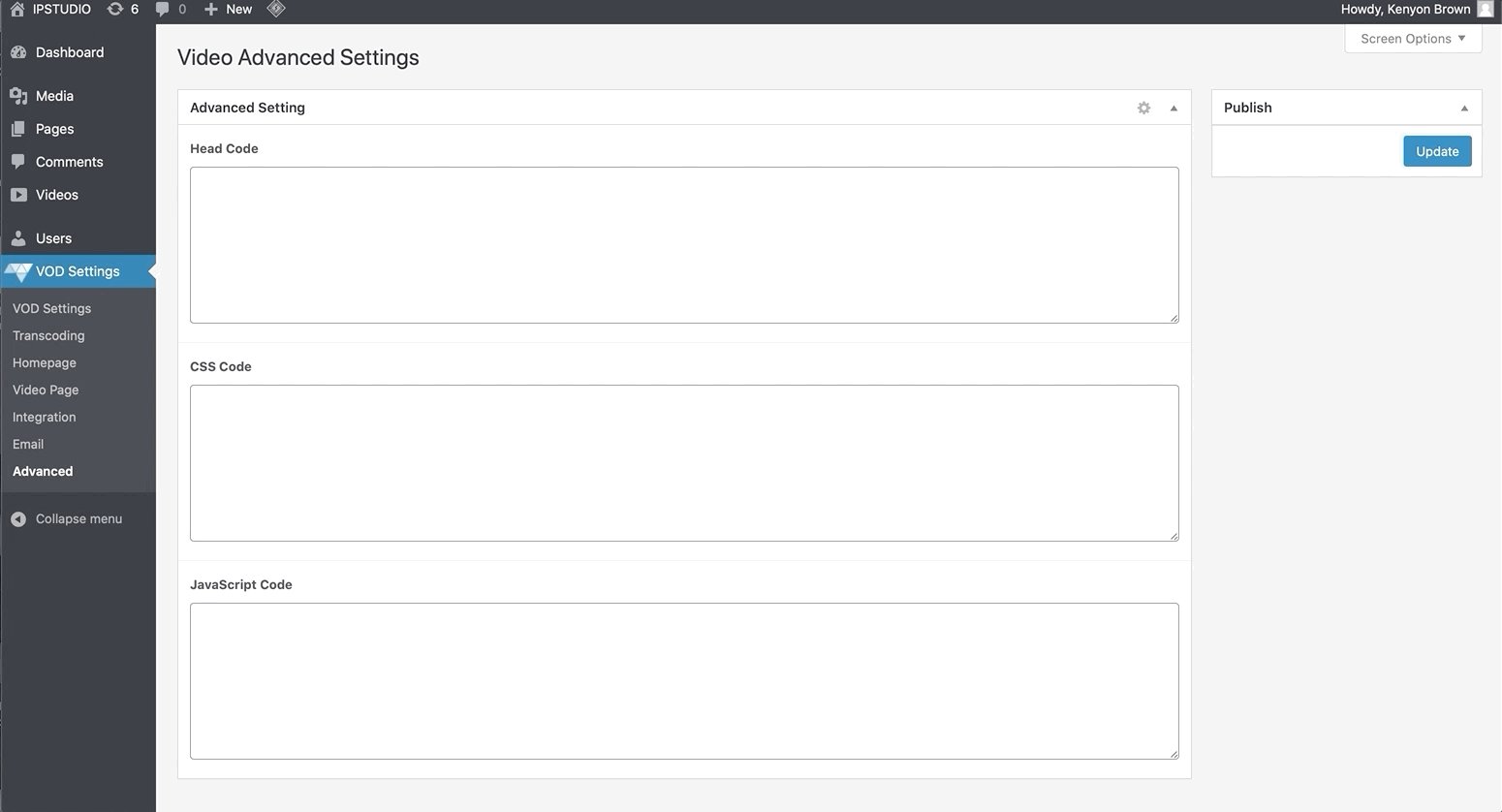
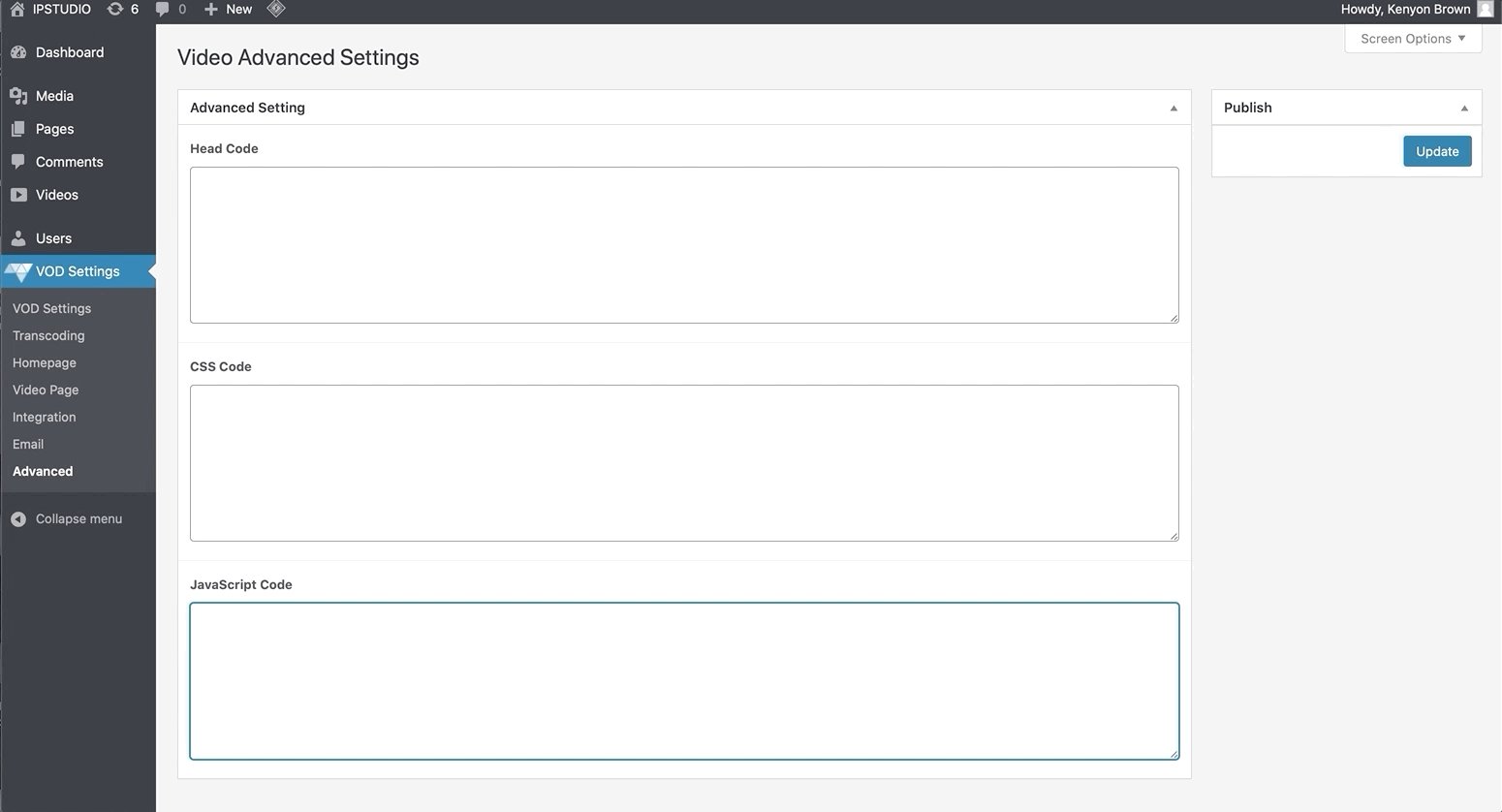
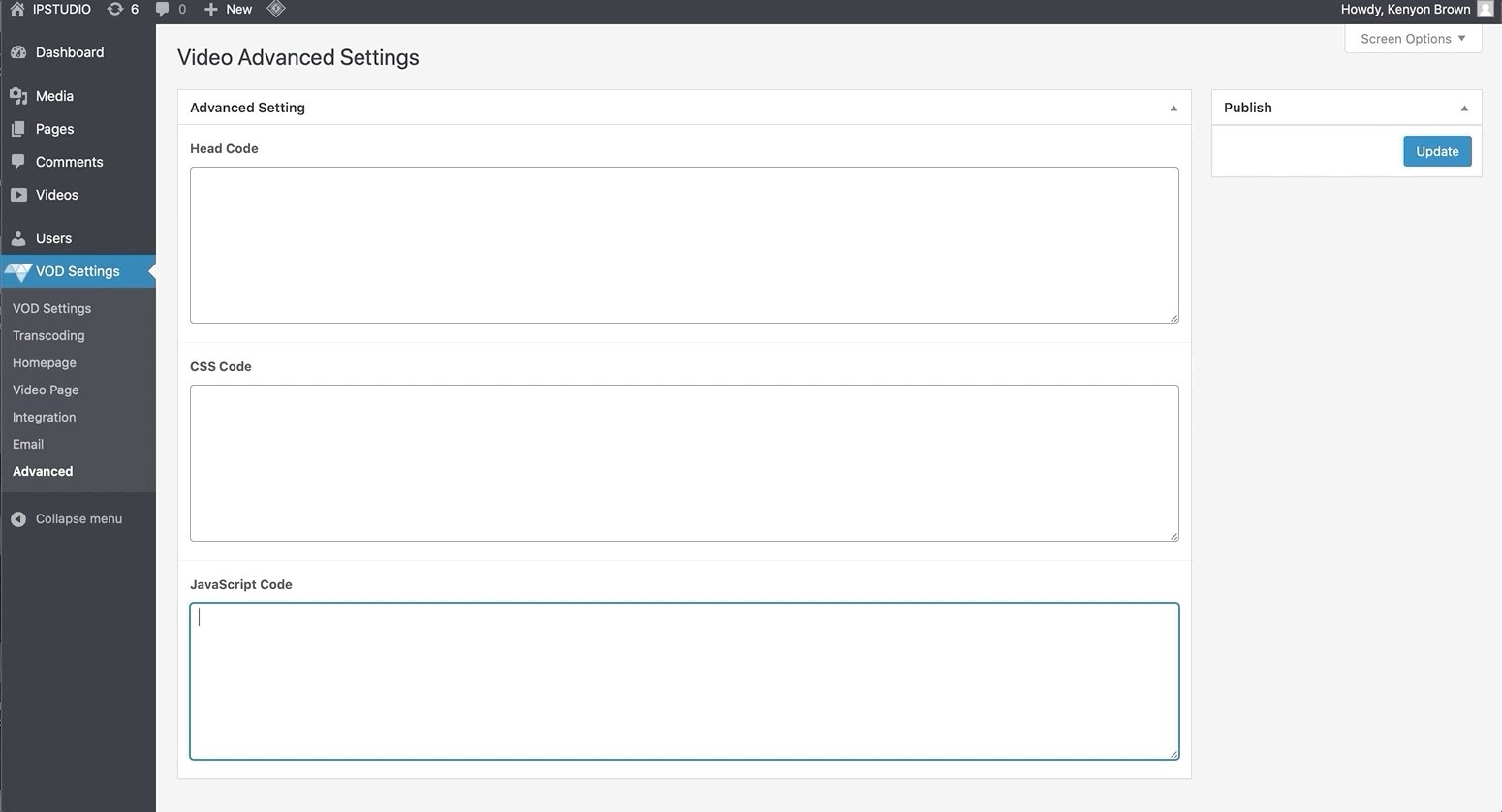
Advanced Customizations

If you’re looking to further customize your VOD library or add tracking code like google analytics or facebook pixel you can do so through the use of our Advanced Customization area:
- First, ensure that you have access to competent development resources that are proficient in HTML, CSS, or Javascript
- Login to (subdomain.yourdomain.com/wp-admin)
- Click ‘VOD Settings‘ > ‘Advanced‘
- Scroll to the top of the page, click ‘Update’
- To preview work, hover over your site’s name in the top left-hand corner of the screen, and click ‘Preview Site’

